
前回の記事「ConoHa WING申し込み方法」では「ConoHa WING」の申し込みと「WordPress」のインストールまで完了しました。
ブログをすぐに書き始めることはできますが、WordPressの設定をいくつかすることで快適にブログを書いたり管理したりできるようになるので、是非設定しましょう!

WordPressの初期設定をして快適なブログライフを!
はじめに
WordPressにアクセス
まずはWordPress(管理画面)にログインします。
ログインURLは、サイトのアドレスのあとに「/wp-admin」を付けます。
このブログの場合は「https://kaitekijinsei.com/wp-admin」ですね。
URLは後から変更することができますが、初期設定ではこのアドレスになります。
WordPressにログイン
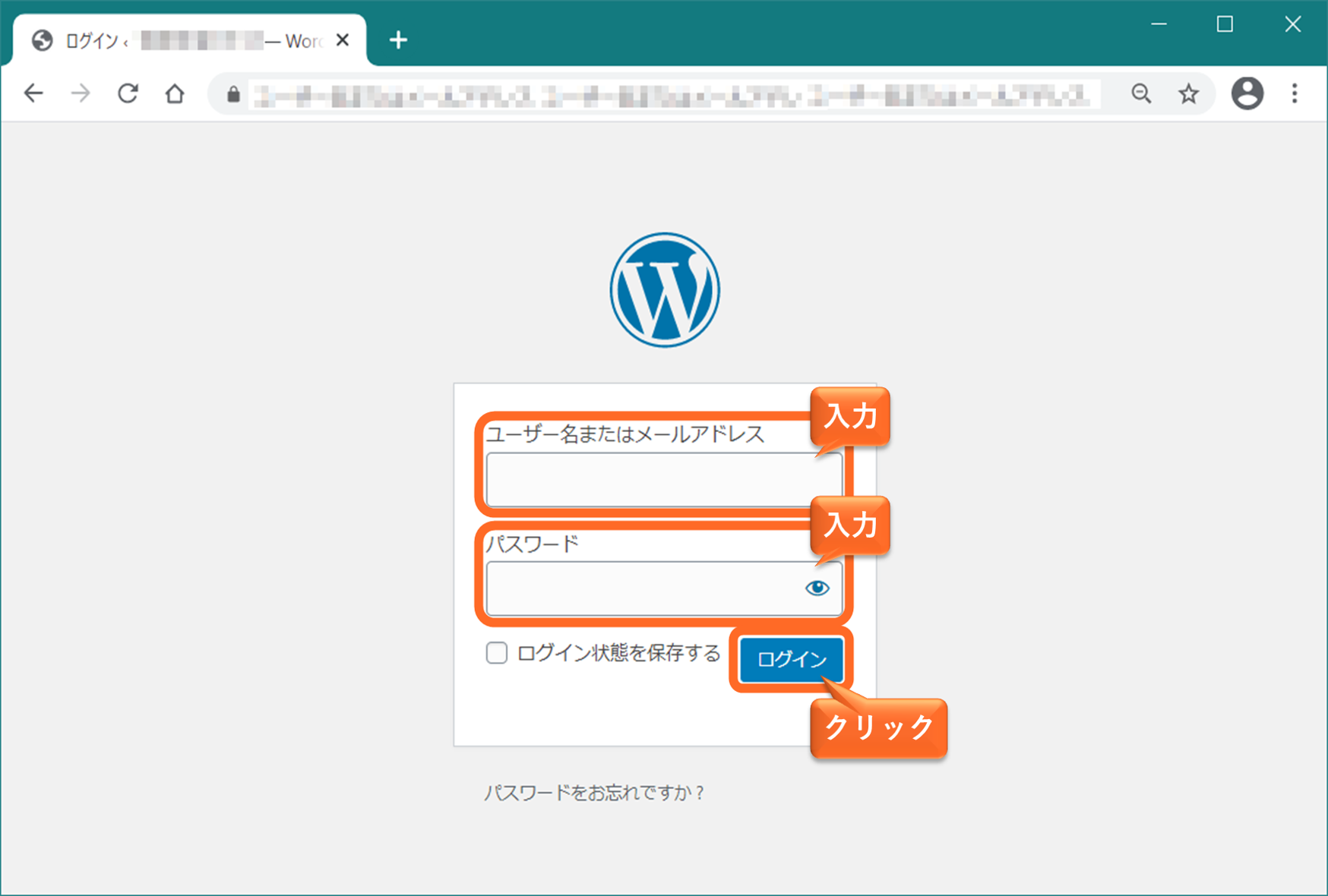
「ユーザー名またはメールアドレス」「パスワード」を入力し、「ログイン」をクリックします。

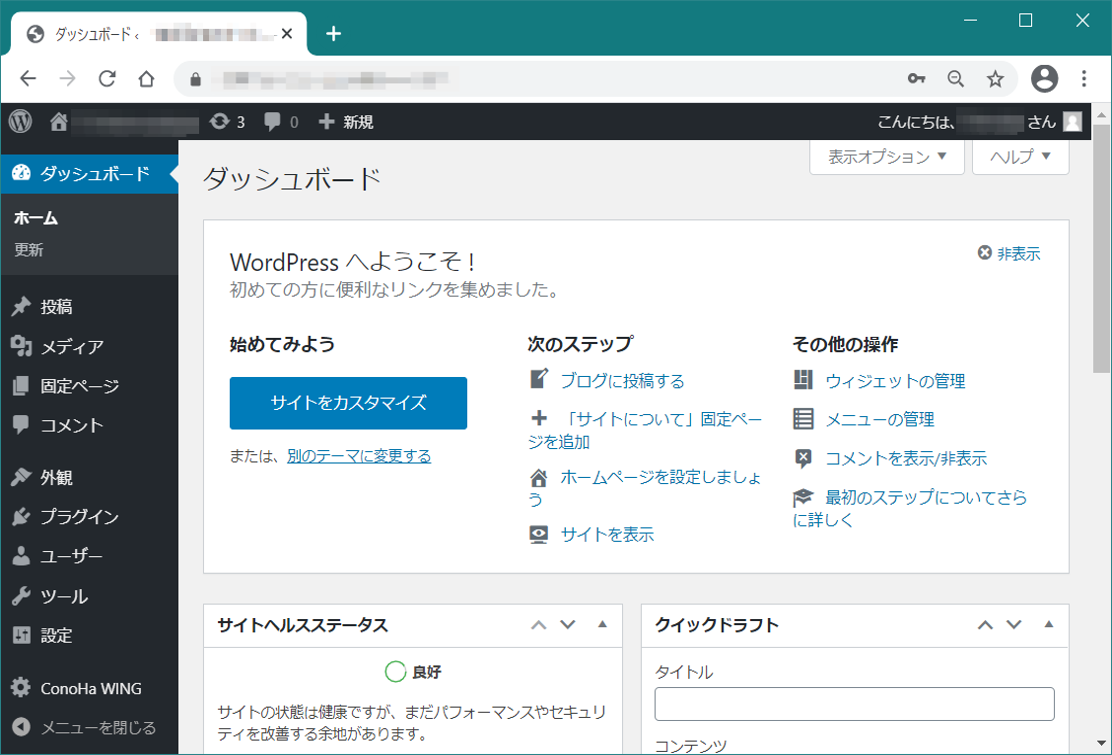
このような画面が表示されればログイン完了です。

WordPress設定
パーマリンクの設定
パーマリンクとは
パーマリンクとはブログ内の記事のURLです。
この記事のURLは「https://kaitekijinsei.com/blog-wordpress」ですが、「blog-wordpress」の部分が該当し、この部分は記事を作成する際に自分で設定することができます。
この設定をしないと記事のURLが「https://kaitekijinsei.com/?p=数字」のように自動的に設定されます。
それではどちらのほうが良いか比較してみました。
URLが文字になっていると、ぱっと見で何の記事であるかが分かりやすいかと思います。
ブログの記事をより多くの人の目にとめるためには、記事のURLがランダムな数字よりも意味のある文字のほうが良いとされているので、パーマリンクの設定をしましょう!
パーマリンクの設定方法
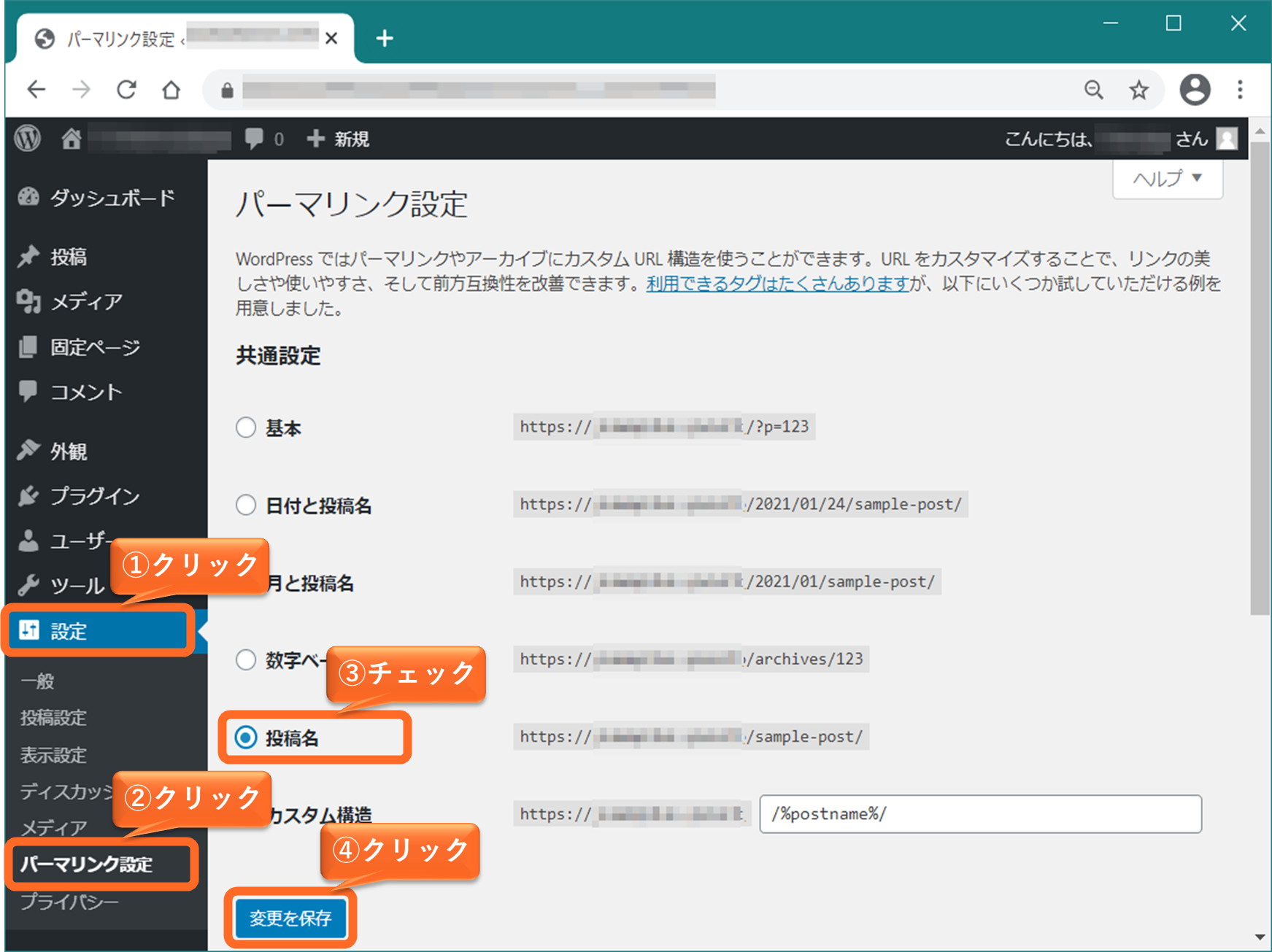
WordPress画面左側メニューにある「設定」-「パーマリンク設定」をクリックし、「投稿名」にチェックを入れ「変更を保存」をクリックします。

パーマリンクの使い方
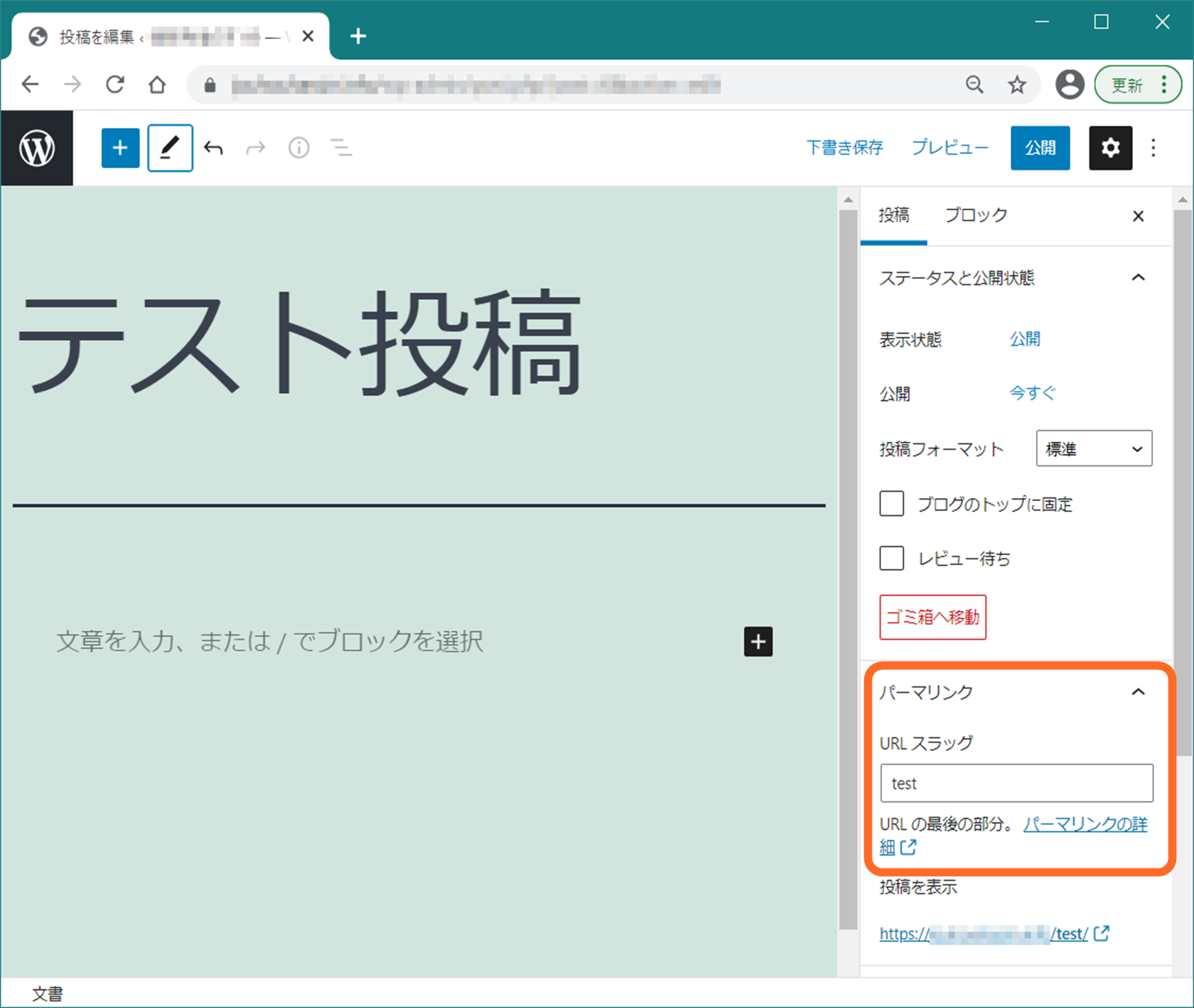
それぞれの記事にパーマリンクを設定する方法は、新規投稿画面の右側メニューにある「パーマリンク」にある「URLスラッグ」に文字を入力します。


URL入力欄が表示されない場合は、一度記事を下書き保存することで入力できるようになるよ!
また、パーマリンクの決め方については自由に決めても良いですが、英語がおすすめです。
参考ですが、このブログでは「カテゴリ名(大分類)」-「紹介製品・サービス名」にしています。
例)https://kaitekijinsei.com/blog-wordpress
テーマの選択
テーマとは
テーマとは主にブログのデザインのことで、テーマを変更することによってブログのレイアウトを簡単に変更することができます。
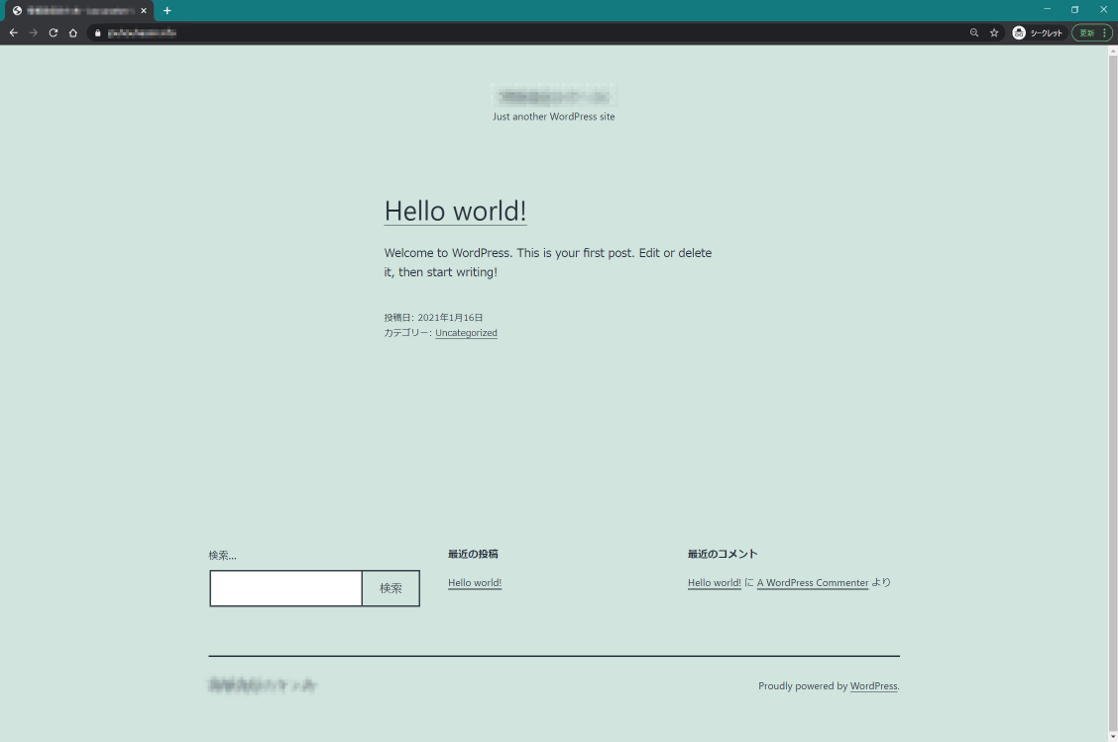
最初から選択されているテーマ「Twenty Twenty-One」の場合、ブログを表示すると以下のようなデザインでちょっと味気のない(というかブログっぽくない)感じがします。

テーマ「Cocoon」を選択する
前回の記事「WordPressかんたんセットアップ」ではテーマを選択する項目があり、とりあえず「Cocoon」というテーマを選択しましたが、このテーマは無料にもかかわらずデザインが良く、かつ使い勝手も良いテーマです。
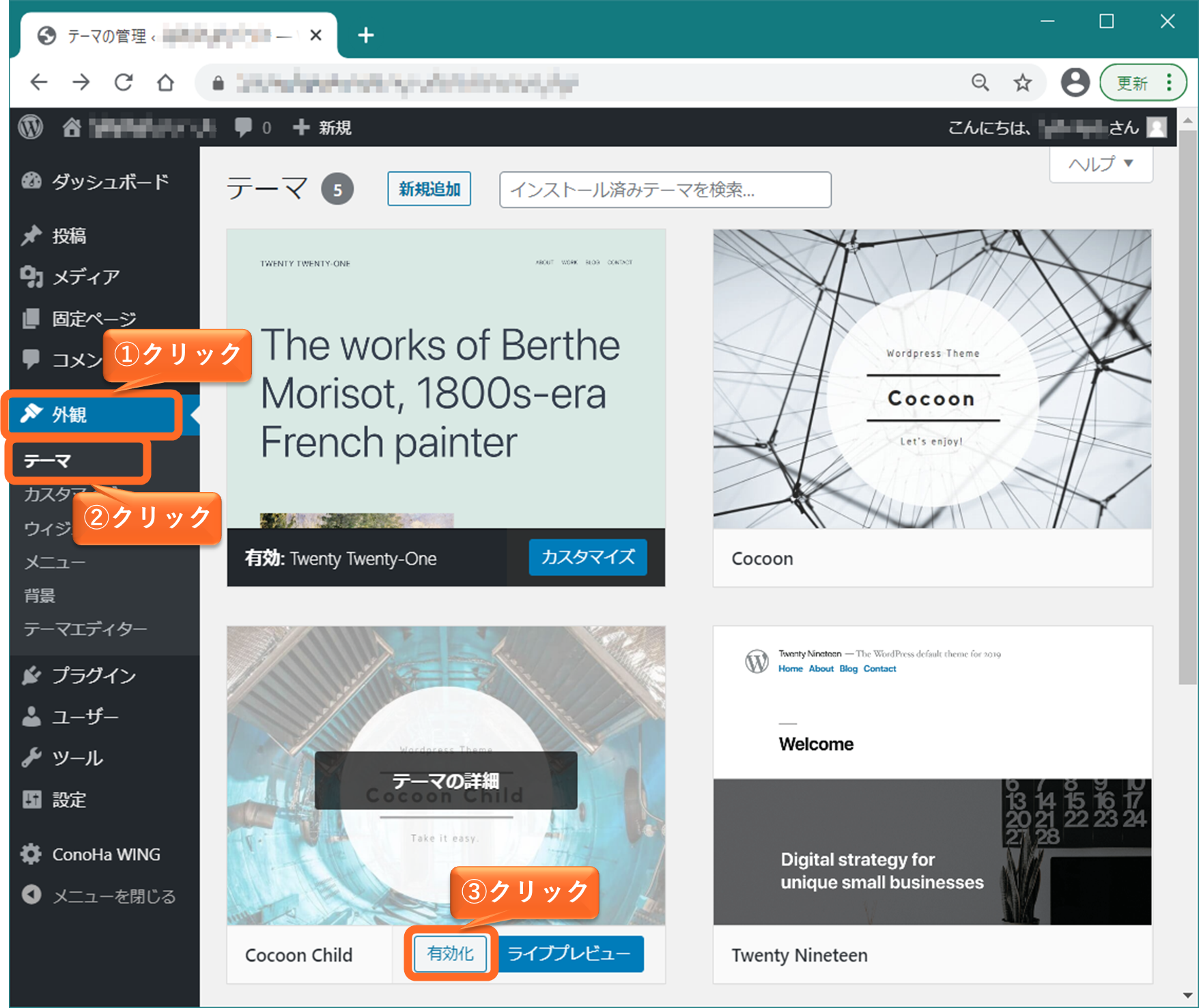
テーマの選択方法は簡単で、WordPress画面左側メニューにある「外観」-「テーマ」をクリックし、「Cocoon Child」にある「有効化」をクリックします。
なお、「Cocoon」ではなく「Cocoon Child」を選択することで後々カスタマイズする際に作業が楽になるとのことで、公式サイトでも「Cocoon Child」の使用が推奨されています。

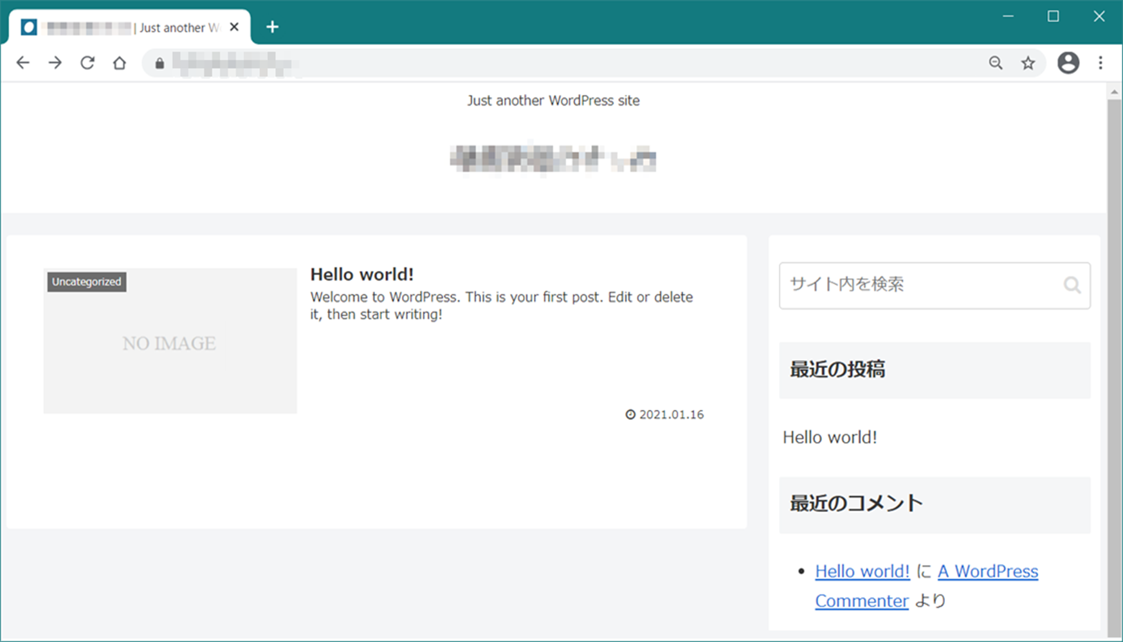
テーマを「Cocoon」に変更するとこのようなデザインになります。


Cocoonのテーマを利用すると吹き出しが使えるようになるよ!
Cocoonの設定
テーマをCocoonに変更すると、より細かいブログ設定ができるようになります。
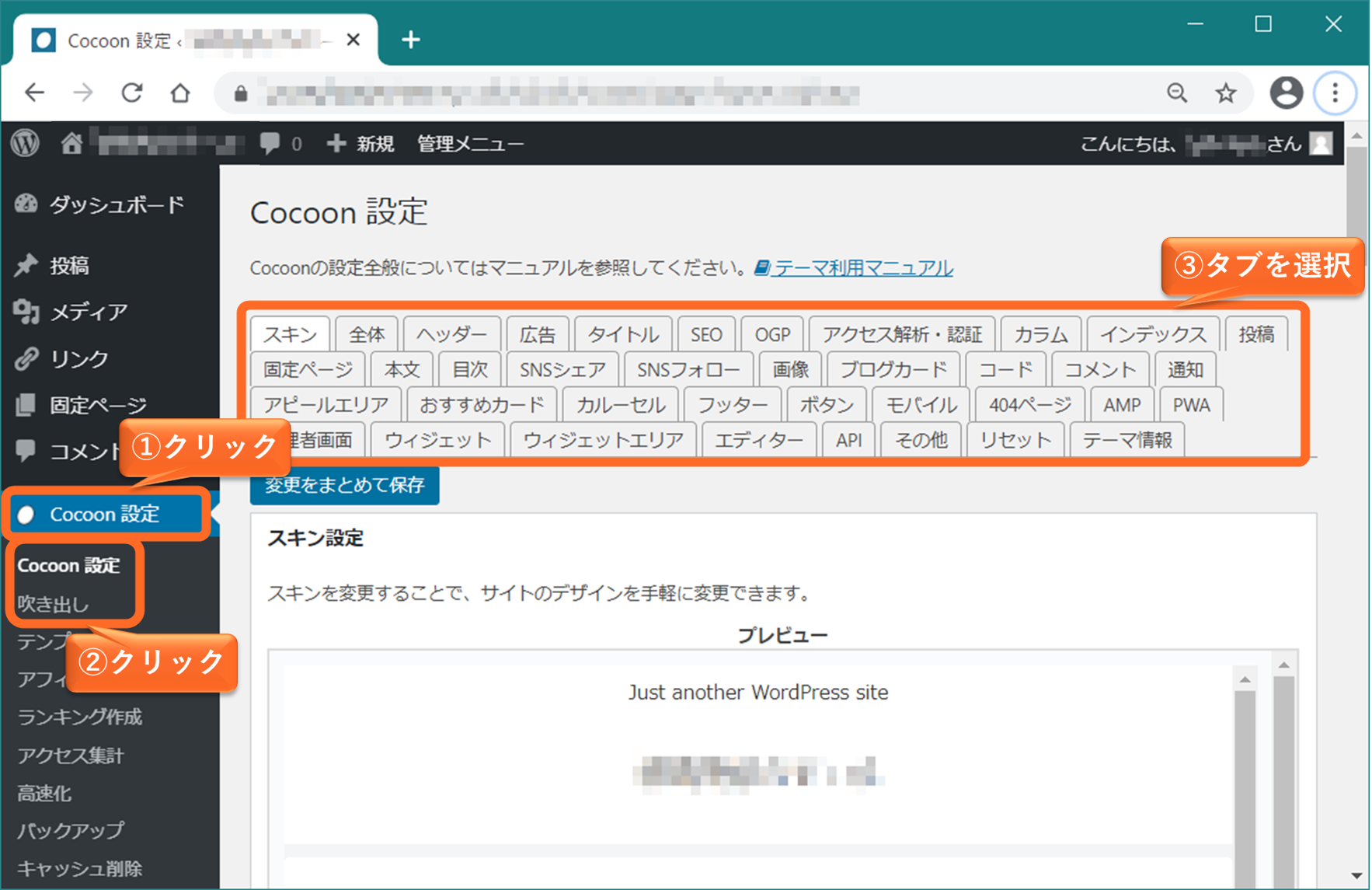
WordPress画面左側メニューにある「Cocoon設定」をクリックし、表示された「タブメニュー」からそれぞれの細かい設定が可能です。
また、「Cocoon設定」-「吹き出し」をクリックすると、吹き出しの設定をすることができます。

参考までに、初期設定の状態から変更した部分について紹介します。(備忘録です)

Cocoonに物足りなさを感じたら有料のテーマにチャレンジしても良いかも!
不要な項目を非表示にする設定
ユーザー名の非表示化
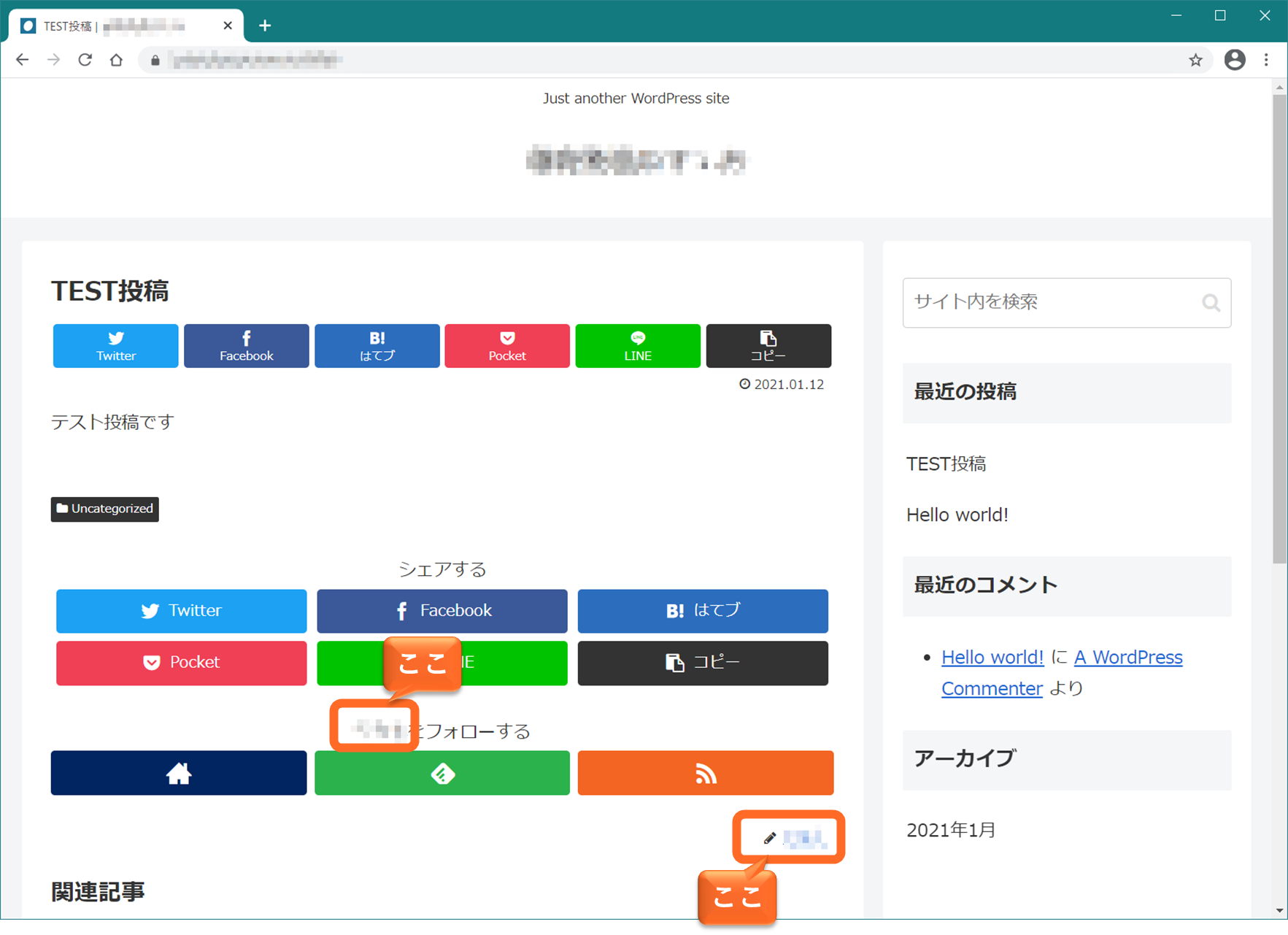
ユーザー名はWordPress管理画面にログインする際に利用しますが、この名前はブログを投稿する際に記事の下側に表示されてしまいます。

管理画面に不正ログインされてしまうリスクがあるので「ユーザー名」の表示を「ニックネーム」の表示に変えましょう。
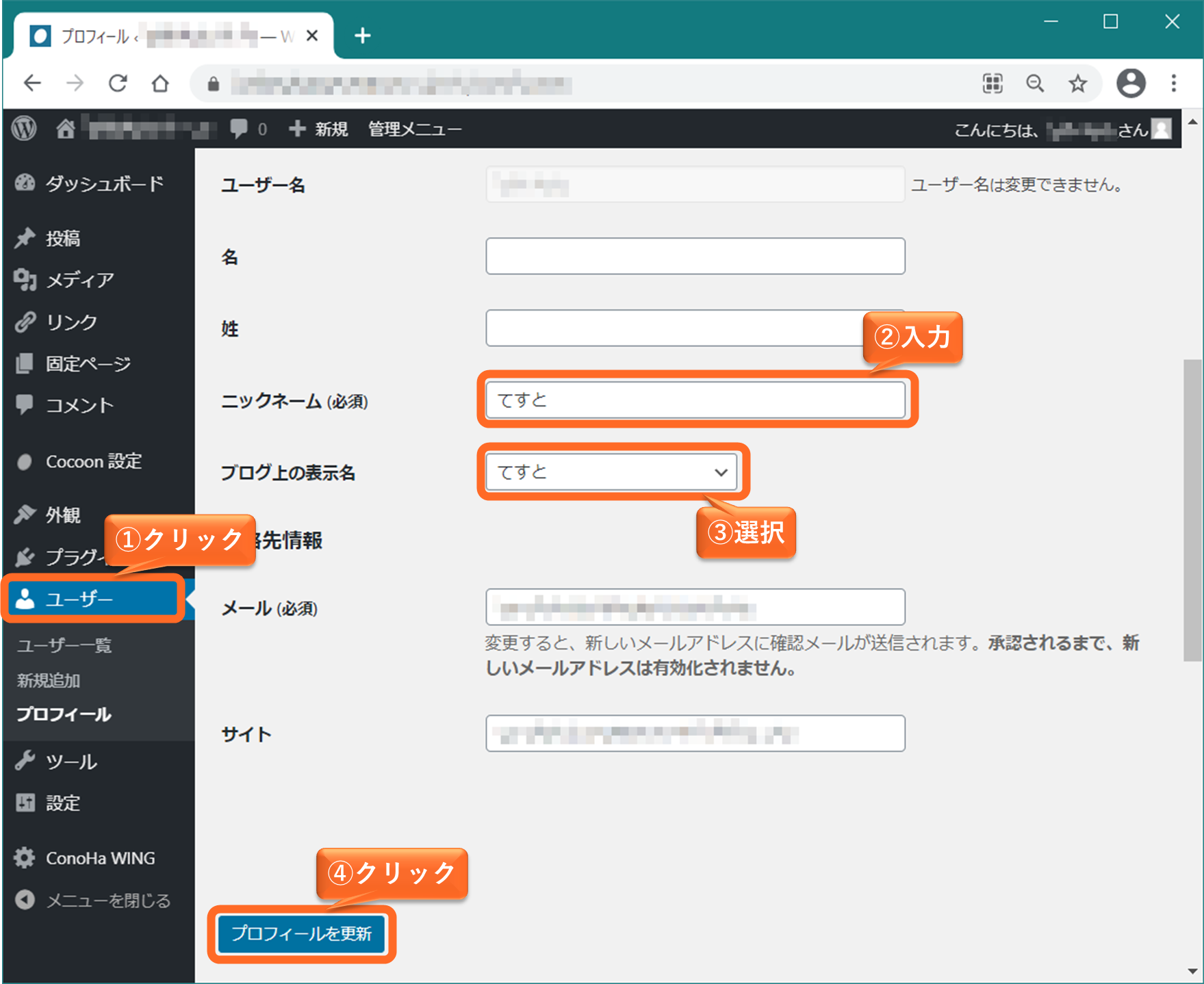
WordPress画面左側メニューにある「ユーザー」をクリックし、「ニックネーム(必須)」にハンドルネームを入力し、「ブログ上の表示名」にて入力したハンドルネームを選択します。

サイドバーから不要なウィジェットの非表示化
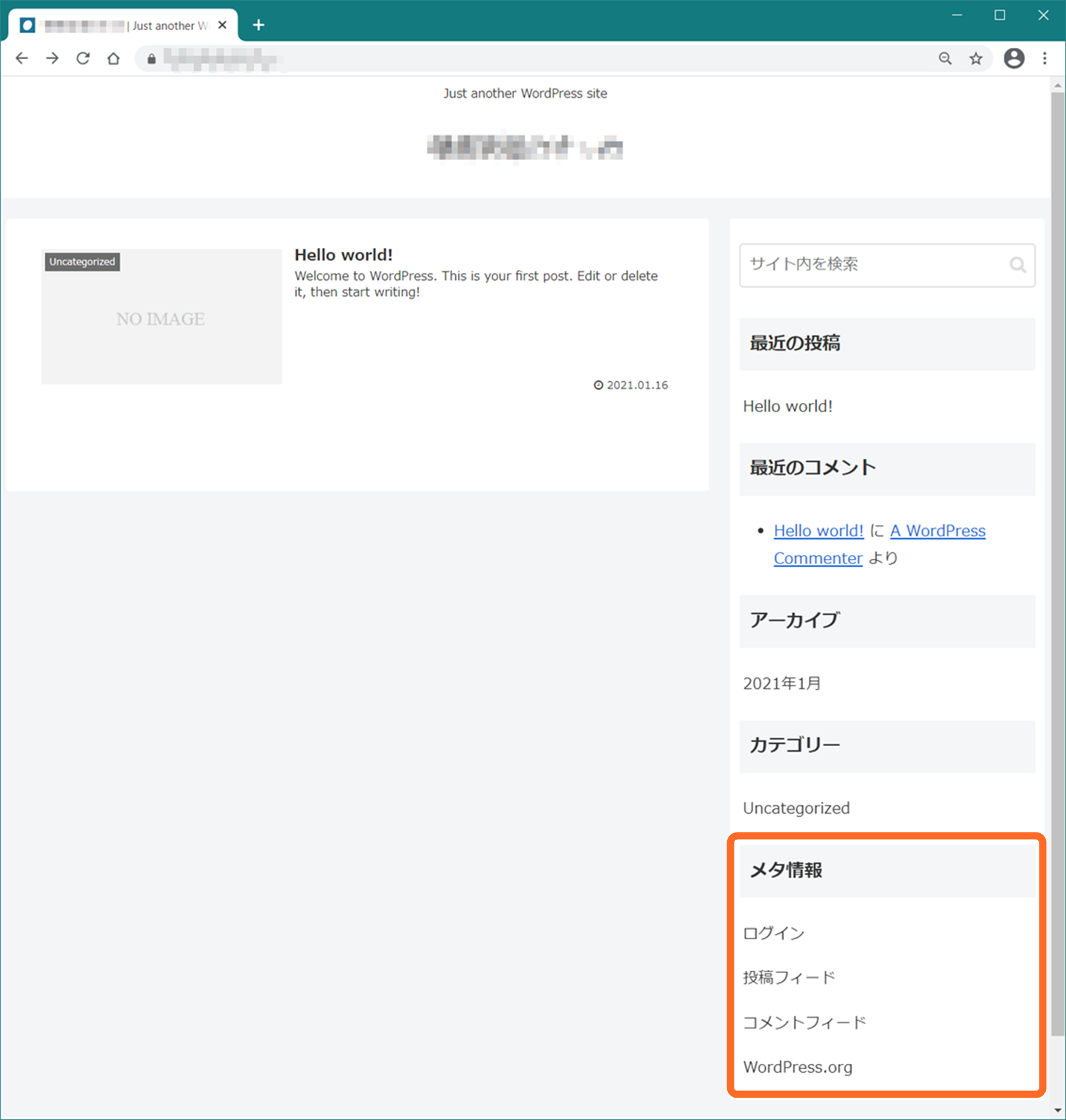
サイドバーにはいくつかメニューが表示されていますが、「メタ情報」はブログ訪問者にとって不要なので削除することをお勧めします。

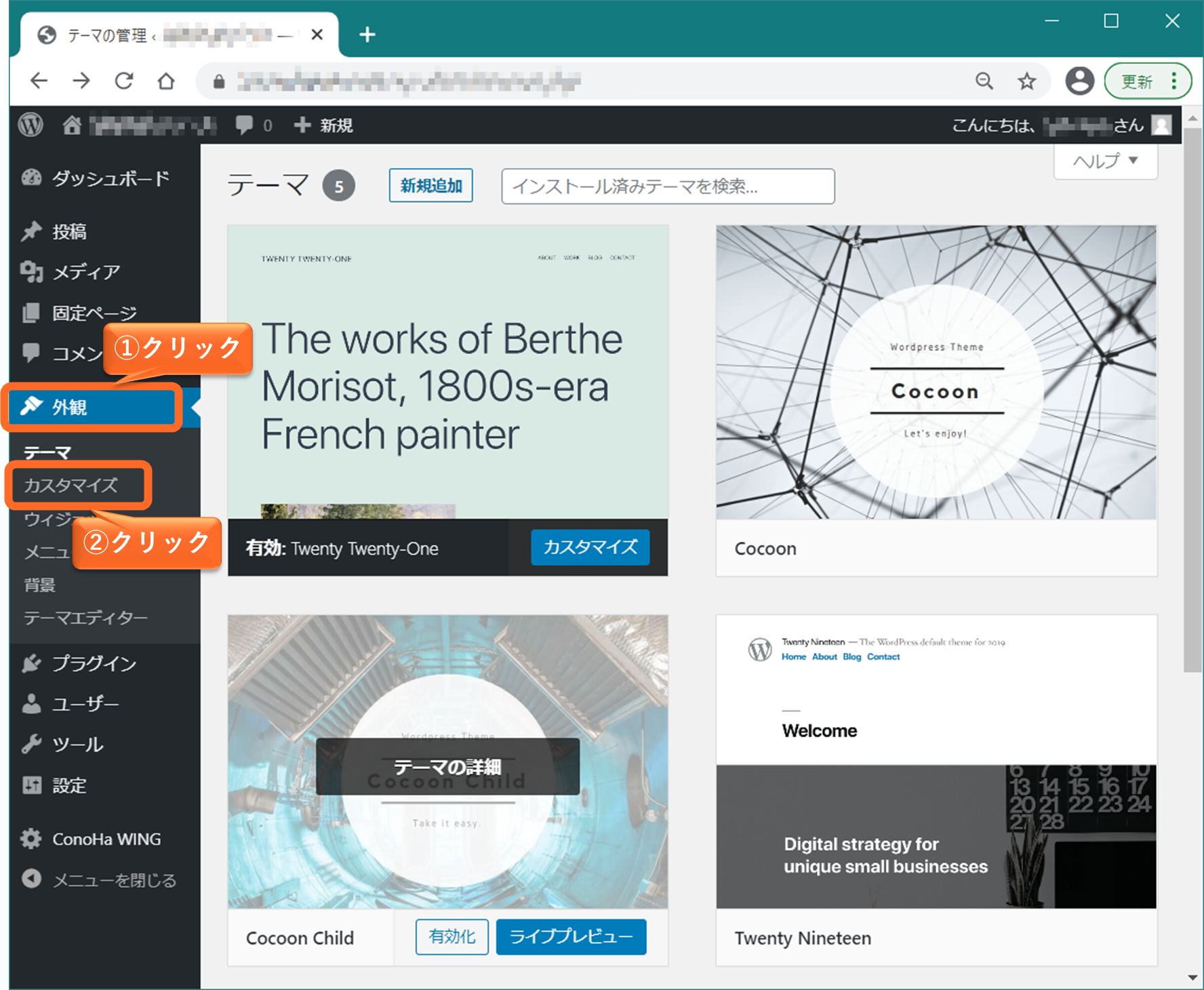
WordPress画面左側メニューにある「外観」-「カスタマイズ」をクリックします。

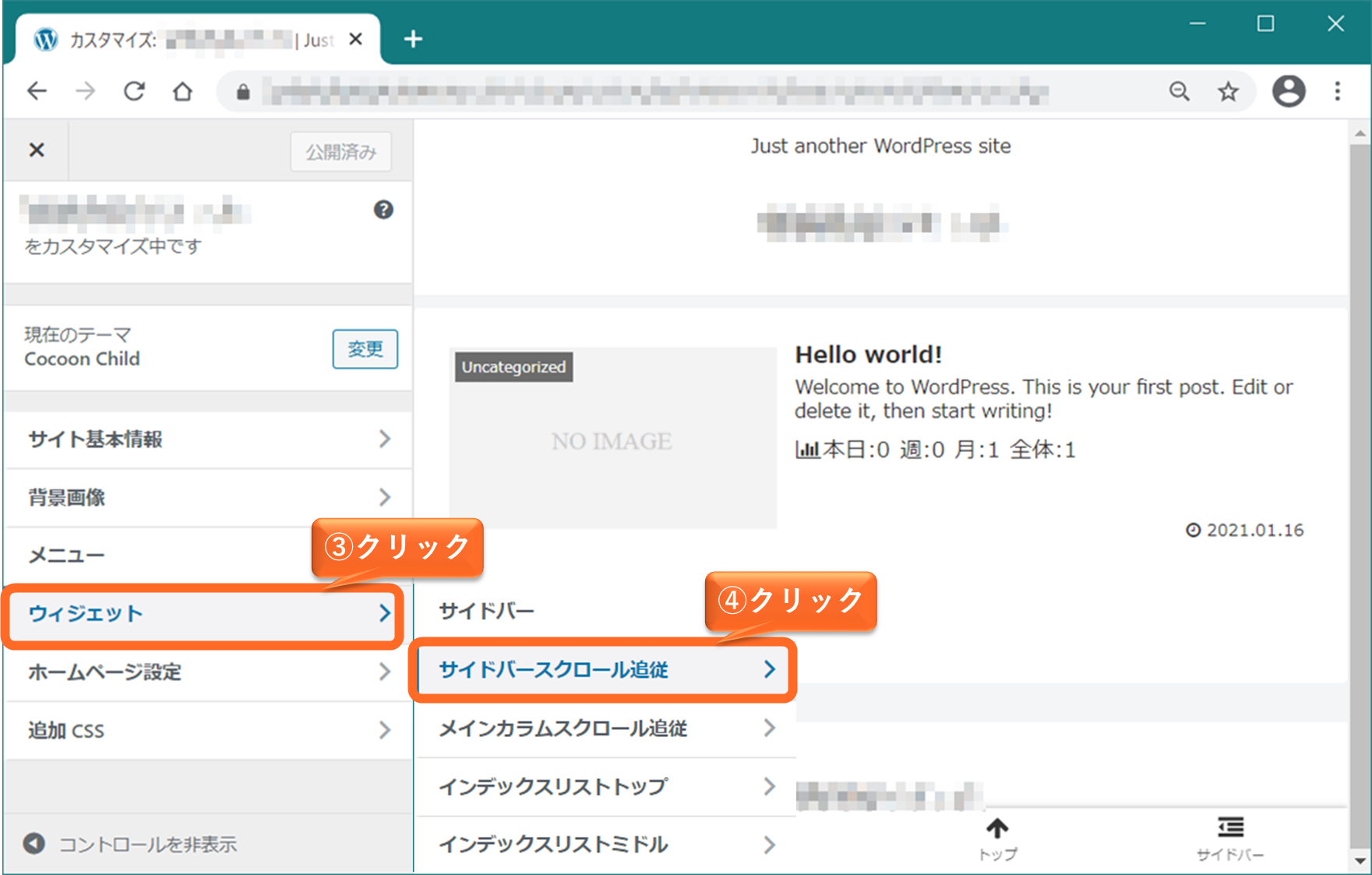
左側メニューの「ウィジェット」-「サイドバースクロール追従」をクリックします。

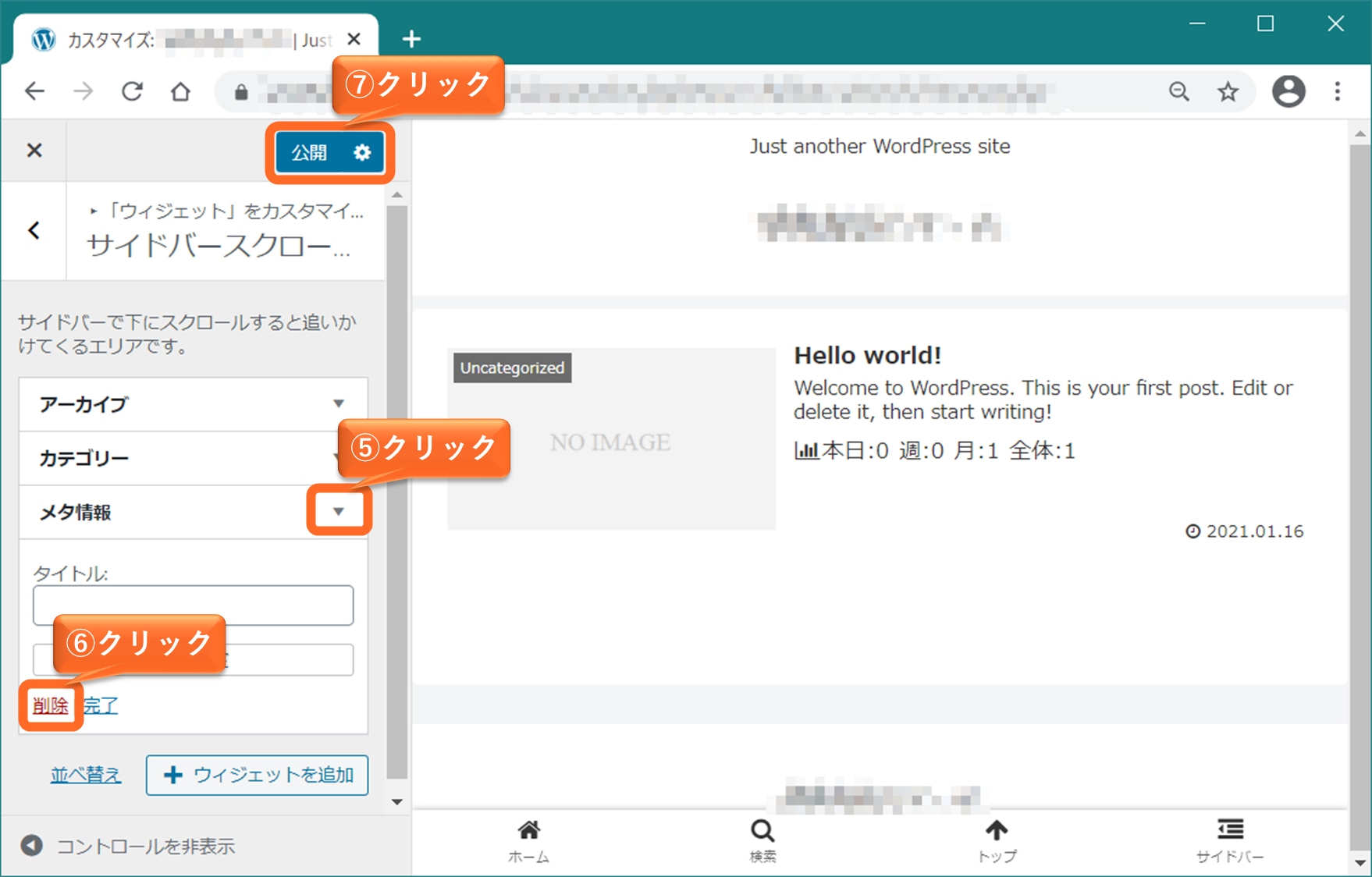
「メタ情報 ▼」をクリックしメニューを開き、「削除」-「公開」をクリックします。

コメント入力欄から不要な項目を非表示化
コメント入力欄には「メールアドレス」と「ウェブサイト」の項目がありますが、あまり必要性を感じないので非表示にしました。
WordPress画面左側メニューにある「設定」-「ディスカッション」をクリックし、2か所チェックをはずして「変更を保存」をクリックします。

次に「外観」-「カスタマイズ」-「追加CSS」に下記を記入し、「公開」をクリックします。
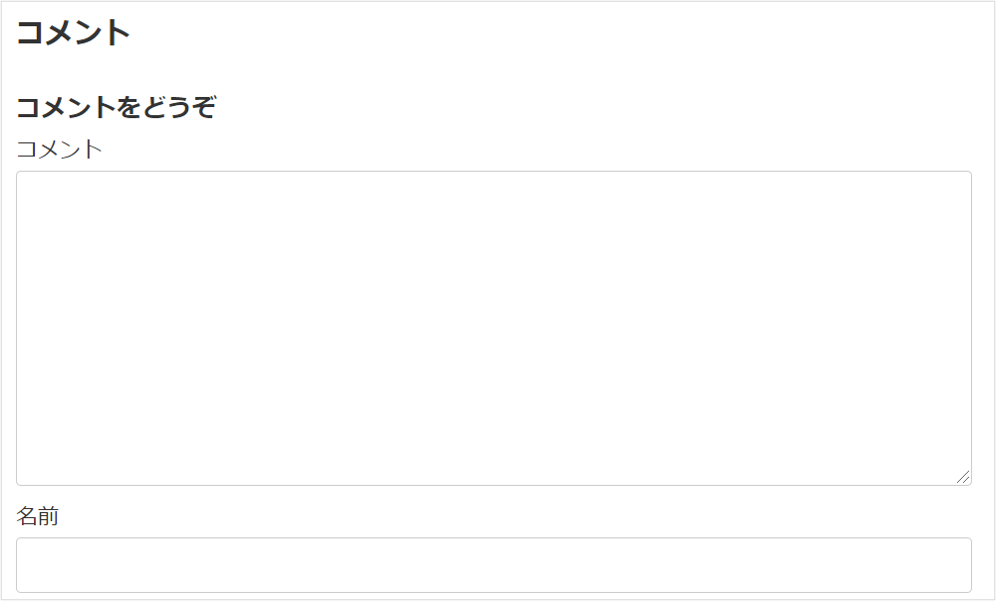
設定が完了するとコメント入力欄がすっきりします。

プラグインのインストール
プラグインとは
プラグインは、WordPressの機能を拡張するためのツールです。
プラグインを追加することでWordPressを自分なりにカスタマイズすることができます。
初めからいくつか登録されていますが、後から自分で追加することもできます。
プラグインそれぞれの詳細や設定方法を説明すると長くなってしまうので、ここではプラグインの概要を紹介します。

プラグインを追加することでブログの機能をアップすることができるんだね!
初期プラグイン
初めから入っているプラグインをまとめてみました。(名称順)
このブログでは「SigeGuard WP Plugin」と「WP Multiyte Patch」を有効化しています。
SiteGuard WP Pluginについて
特に「SiteGuard WP Plugin」については、セキュリティ対策のために有効化しましょう。
この記事の冒頭で、WordPress管理画面のURLは「サイトのアドレスのあとに『/wp-admin』を付けます」と言いましたが、ユーザー名とパスワードが漏れると不正にアクセスされてしまいます。
このプラグインを有効化することで管理画面のURLをランダムなIDに変更することができるので、管理画面への不正アクセス抑止につながります。

変更後の管理者画面のURLを忘れるとログインできなくなるから絶対に忘れないようにしてね!
追加プラグイン
追加したプラグインをまとめてみました。(名称順)

プラグインは便利だけど多すぎると動作が遅くなることがあるので、必要最低限にしておくことがポイントだよ!
まとめ
この記事ではWordPressやCocoonの設定方法、プラグインの概要について紹介しました。
これでブログの設定は一通り完了ですが、ブログを書き始めていくと「もう少し便利に操作したい」「SEO対策を強化したい」「アフィリエイトのリンクを効率良く掲載したい」などなど思うところが出てくると思うので、必要に応じてカスタマイズしブログをバージョンアップしましょう!

以上、最後まで読んでいただきありがとうございました!

コメント